Picking UI elements for use in SoundFlow scripts
For any SoundFlow users diving into writing their own scripts or editing ones they've found in the forum, you're going to love the new "Pick" button in the SoundFlow editor. This great feature allows you to pick a UI element and have its corresponding script code automatically added to your script.
How does it work
Here is how to use the "Pick" button.
Creating a new script
Let's first create a blank script by clicking the "New" button.

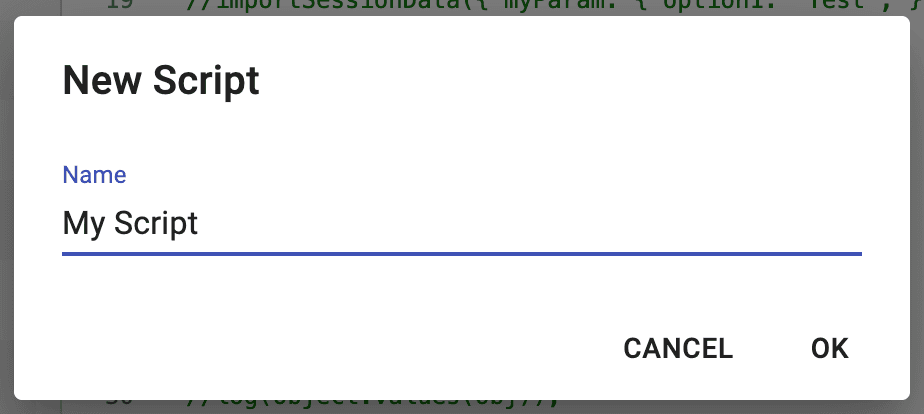
From the popup, select "Script" and then enter the name of the new script.

Using the Pick button
Say you need to get the reference or UI element path of a button in Pro Tools, you can do this by first selecting a new line in your script, and then clicking the "Pick" button in the editor.

SoundFlow will then ask you to select a UI element in the app you want to control.
Locate the UI element you want to reference
You can then use the macOS keyboard shortcut "Command + Tab" to switch to Pro Tools.
Once in Pro Tools, all you then have to do is rollover the the UI element you'd like to get the reference for until it turns red.

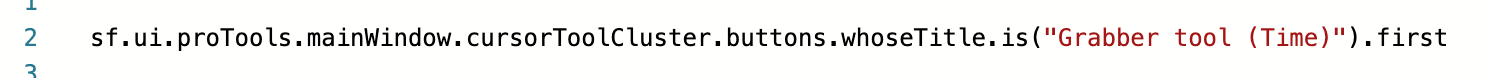
Then click the UI element, and switch back to SoundFlow, and you'll see the reference path for the UI element has been added to your script.

You can then work with the references path as you wish.
Customizing the UI element path
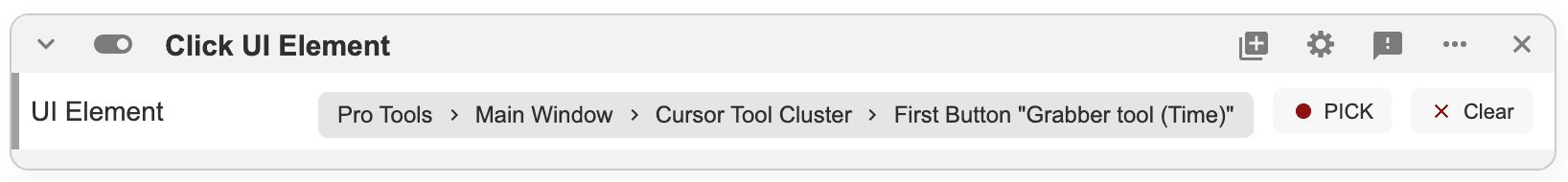
In certain scenarios where the pick button doesn't fruit the results you want or expect, you can always use the click UI element Macro Action instead which will allow you to tailor the reference path further.

Questions?
For any questions, head over to the SoundFlow User Forum, and create a thread in the "How to" section.