Discover actions through Code Completion
In SoundFlow's script editor, we have code completion built in.
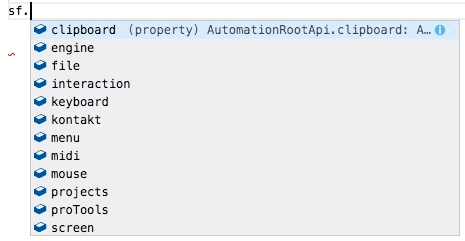
This means, once you start typing, it will help you show which actions are possible. You start any action by typing sf. and the main categories will show up.

User Interface
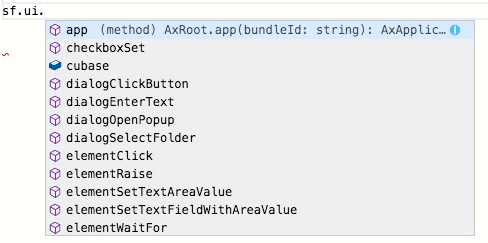
If you want to work on something UI (User Interface) related, ie. working with apps such as Pro Tools, Cubase, Finder, Chrome etc., go to the UI subcategory by further writing ui.

Pro Tools
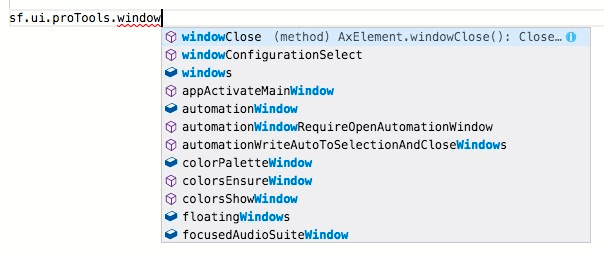
If you dive into proTools, you can start finding actions that are supported in there.
Here, I started typing window, because then I'm shown all the UI elements (the blue icon) I can dive into.
In purple, it shows all the actions I can invoke directly on the UI element I have now chosen (sf.ui.proTools in this case).

Pro Tools Automation Window
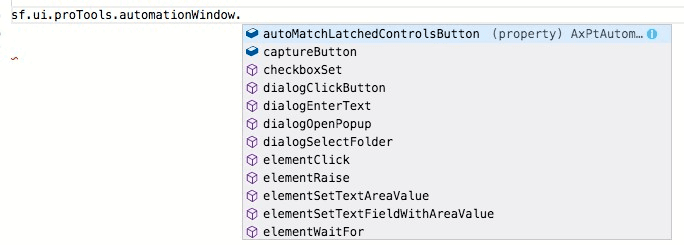
Let's say I want to work on something in the automationWindow. Then I continue to write that (or select it by using the keyboard down and enter keys):

Pro Tools Automation Window Buttons
Now I can see there are some UI elements (autoMatchLatchedControlsButton and captureButton).
I can also see some actions, some related to dialog stuff, some to element... stuff.
But the scrollbars are hidden in my screenshot, in reality there are many more UI elements.
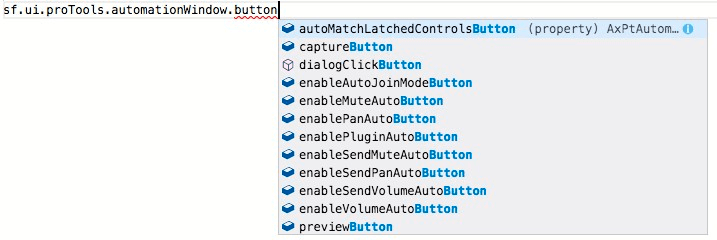
Most of these are probably called something with ...Button, so I can search for these by continuing my typing with button.:

Preview Button
Nice. That gave me an even better overview of the buttons in our automationWindow.
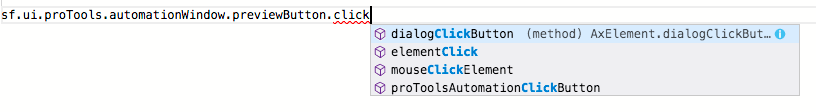
Let's say I want to do something with the previewButton, so I type that, and then I know I want to click it, so I look further through any click actions:

Locating an action
Now I'm thinking I want to click the preview button while holding down the command modifier.
Fortunately, this is supported if we choose the mouseClickElement action.
If I just wanted to invoke the button normally with no modifier keys, it would be better to use elementClick since that action doesn't simulate the mouse, so it doesn't need the button to be visible.
But, since we're wanting to combine a click and a keyboard action, it needs to be mouse simulated.
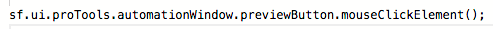
Having chosen my command, I type mouseClickElement followed by empty parentheses () and a semicolon to terminate the line ;:

Configuring the action
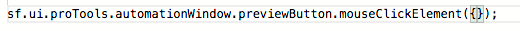
But, remember that I wanted to ask the action to hold down the command key? We do this by providing an object (which is denoted by curly braces with initializers within { ... }) with the arguments we want to pass to our mouseClickElement action.
So I type an opening curly brace { and the script editor automatically fills out the closing brace }

Action property hints
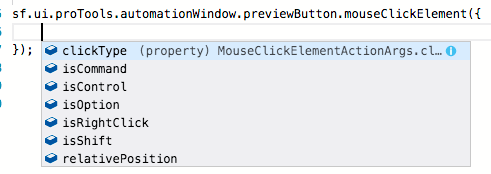
I now hit Enter and F2 (while being between the curly braces) to get the list of possible settings, or arguments for this action:

Configuring keyboard modifier
Cool! So we can see that isCommand is a property we can control, and we assume that isCommand controls whether or not the command key is held down.
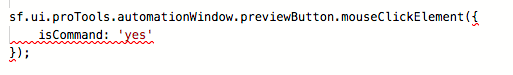
Let's type isCommand followed by a : to designate that we want to set the value for isCommand to something.

Here I set the isCommand to 'yes' but the red line clearly means I'm doing something wrong.
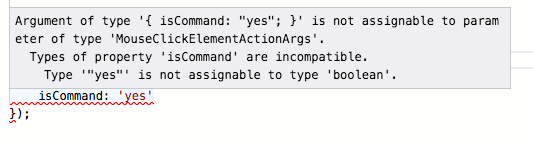
Let's hold the mouse over the red line to see what's wrong.

If you read a little through this, the important information is in the bottom part:
Ok, so we need to provide a boolean value to isCommand. boolean means true or false.
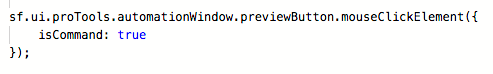
So since we want the command key to be held down, let's fill in with true instead of the string 'yes':

Next steps
And, tadaa! we have created our first little script.
Next lesson would be to try out finding different UI elements and combining them with different actions to see what's possible.
You can learn how to get the code for a UI element through our "UI Picker" in our Picking UI elements guide.
You can also go a step deeper and discover SoundFlow's API directly in our API reference.